Company
American Medical Association
Role
UX/UI Designer
Duration
3 weeks
Accordion Component
In response to a request from a business unit, I developed accordion components to provide additional ways to organize information on article pages. This enhancement aimed to introduce a new layer of information hierarchy.
Scope & Constraints
The accordion needed to work in the article template. In the past, folks on my team brought up that it was difficult to make an accordion accessible, so making sure it met AA WCAG standards for accessibility was necessary. Additionally, we needed SOLR our search tool to be able to scan information in the panels and we needed the accordion to be SEO friendly. It also had to be easy for the content editors to use in the CMS. We had issues with them using a different template type that had tabs because it was too difficult to use.
Additionally, it had to match our brand standards.
Goal
To create an accordion feature that allows for collapsible and expandable content sections, enhancing user navigation and content accessibility.
Audience
Physicians
Medical Students
Medical Residents
Internal Staff
Team
J. Russell, Lead
S. Pritchard, Stakeholder
A.Tamalonis, Project Manager
J. Thorne, Developer
J. Metz, Product Manager
Process
I started this project due to discussions I had previously engage with business units on the need for an extra level of information grouping hierarchy.
Research and Planning
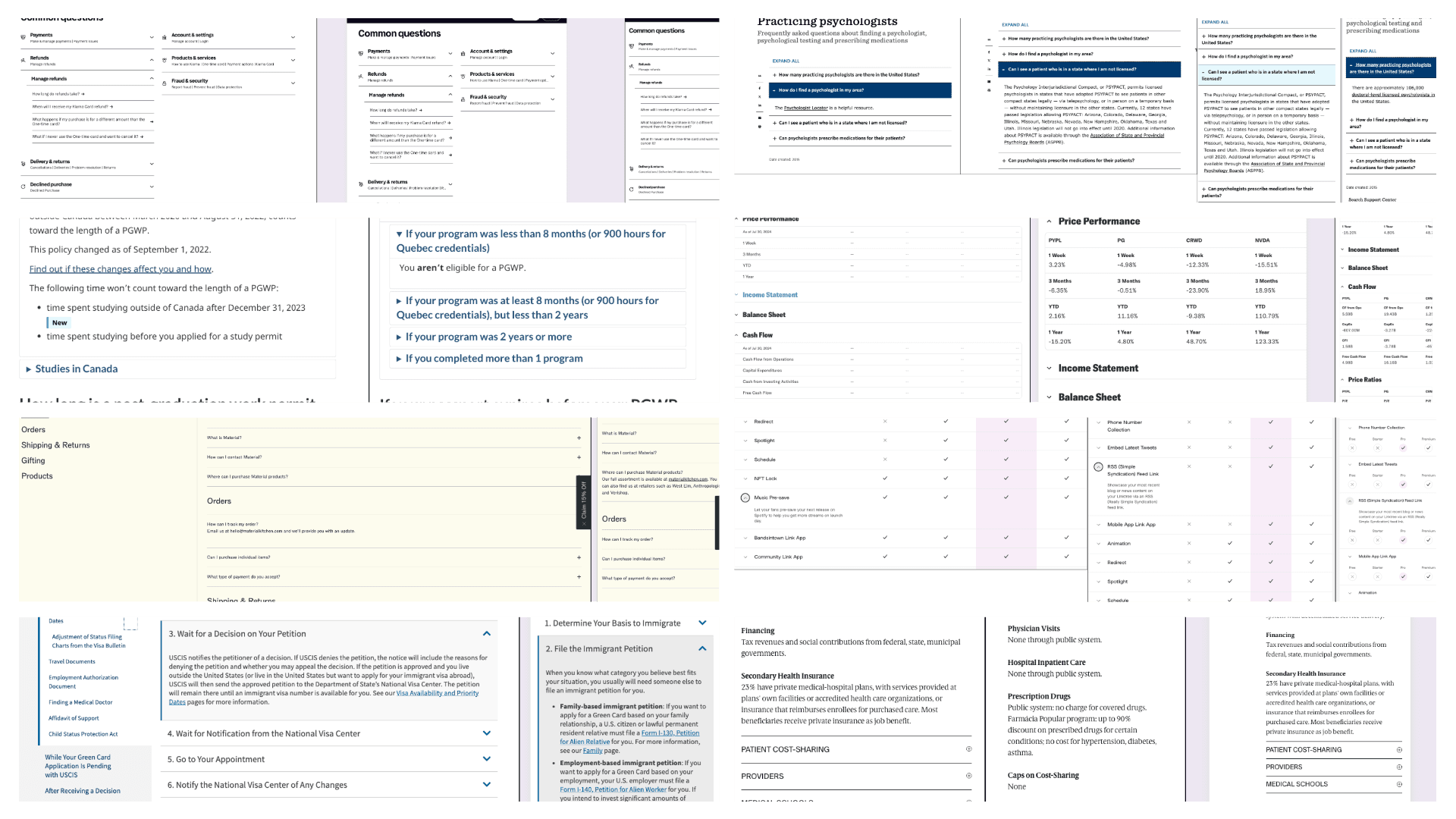
To complete research for this project I conducted a literature review using resources like the Norman Nielsen Group to understand best practices for accordion components. Following, I reviewed web accessibility guidelines (WCAG) to ensure compliance with AA accessibility standards. Next, I analyzed accordion implementations on popular websites to evaluate usability and visual consistency.
Establishing Functionality
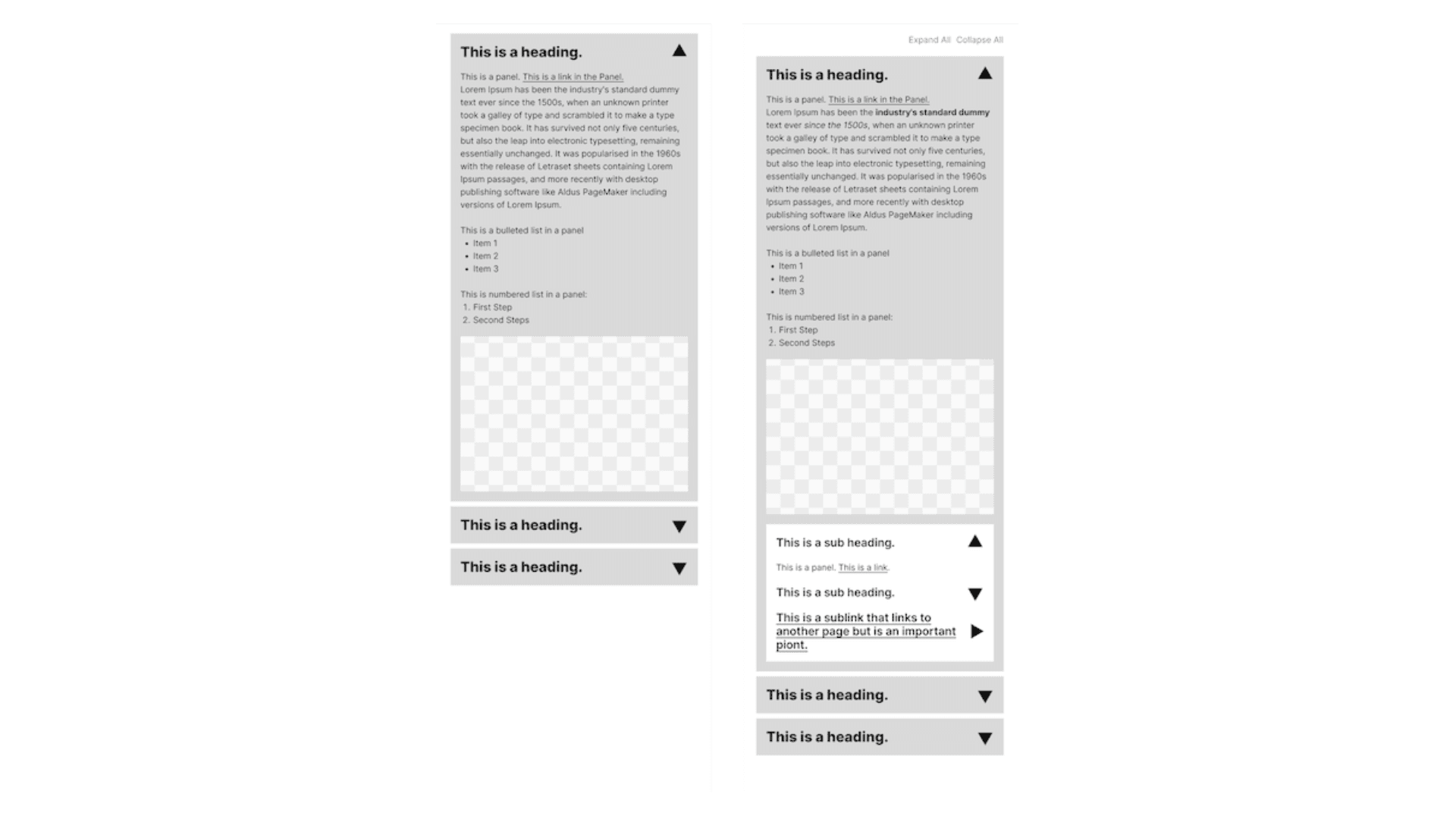
I created low-fidelity wireframes to demonstrate the basic functionality of the accordion, ensuring it met initial requirements. I added some possible functionality in the second option based on the market research I had completed.
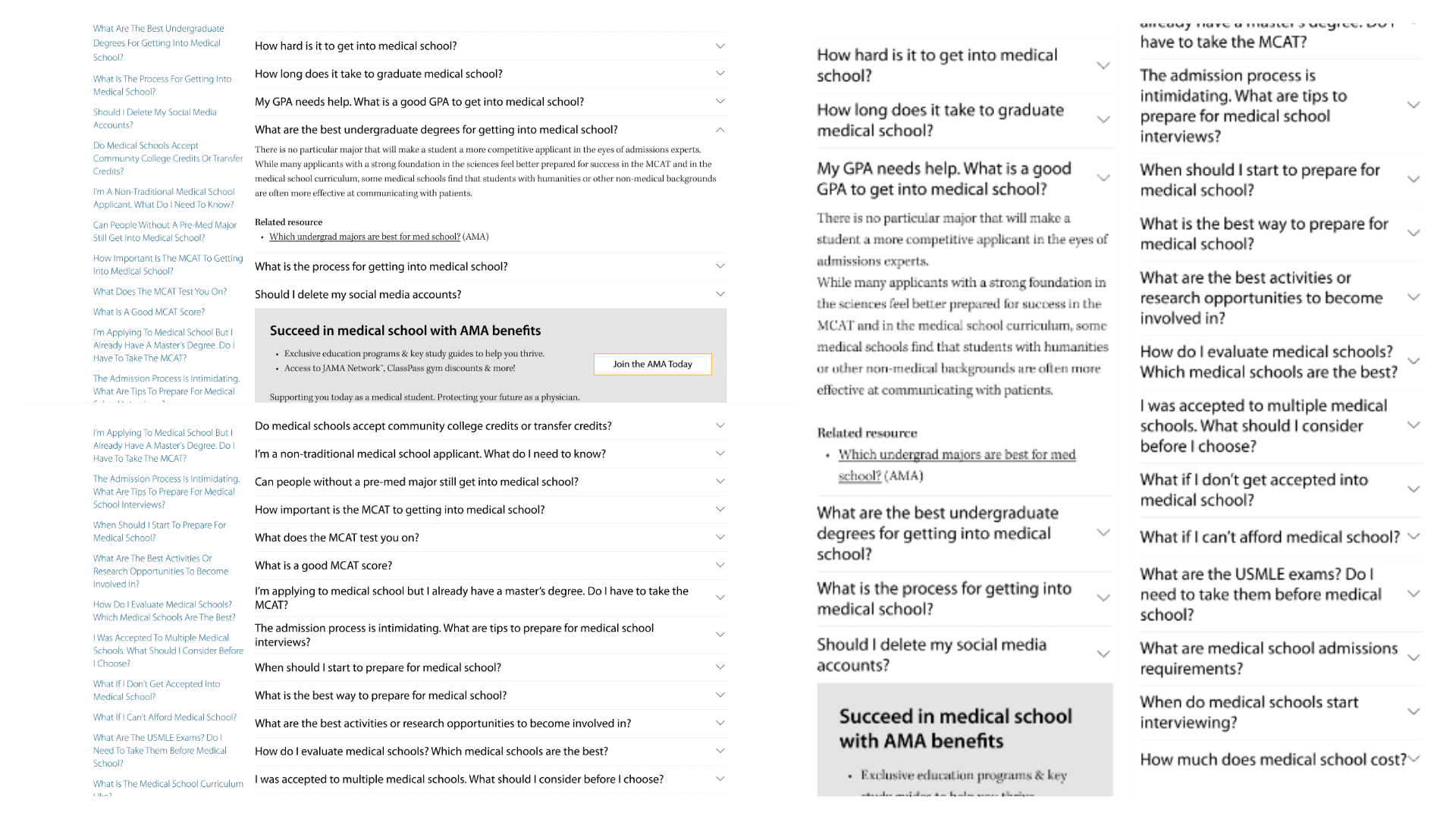
Options
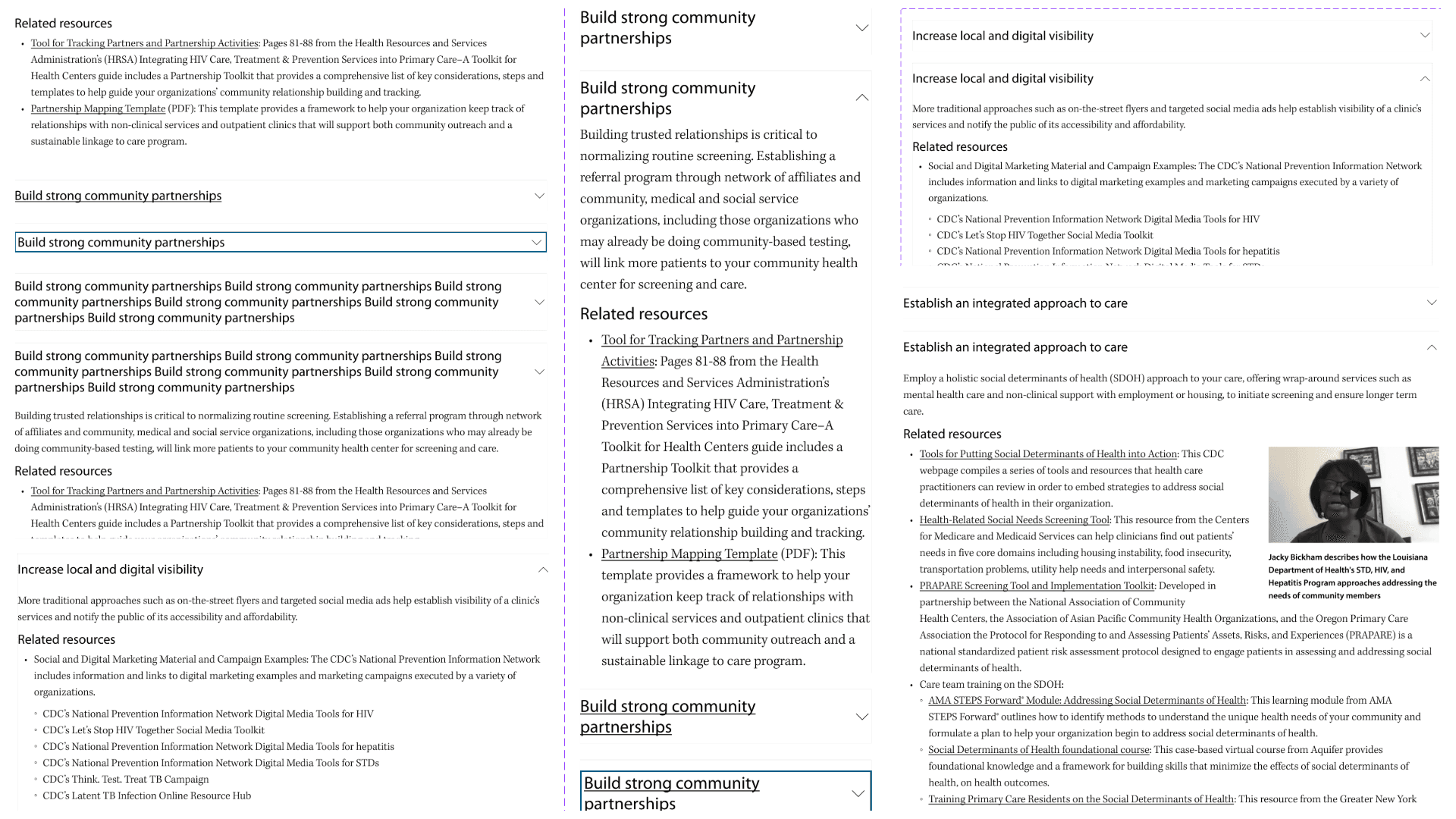
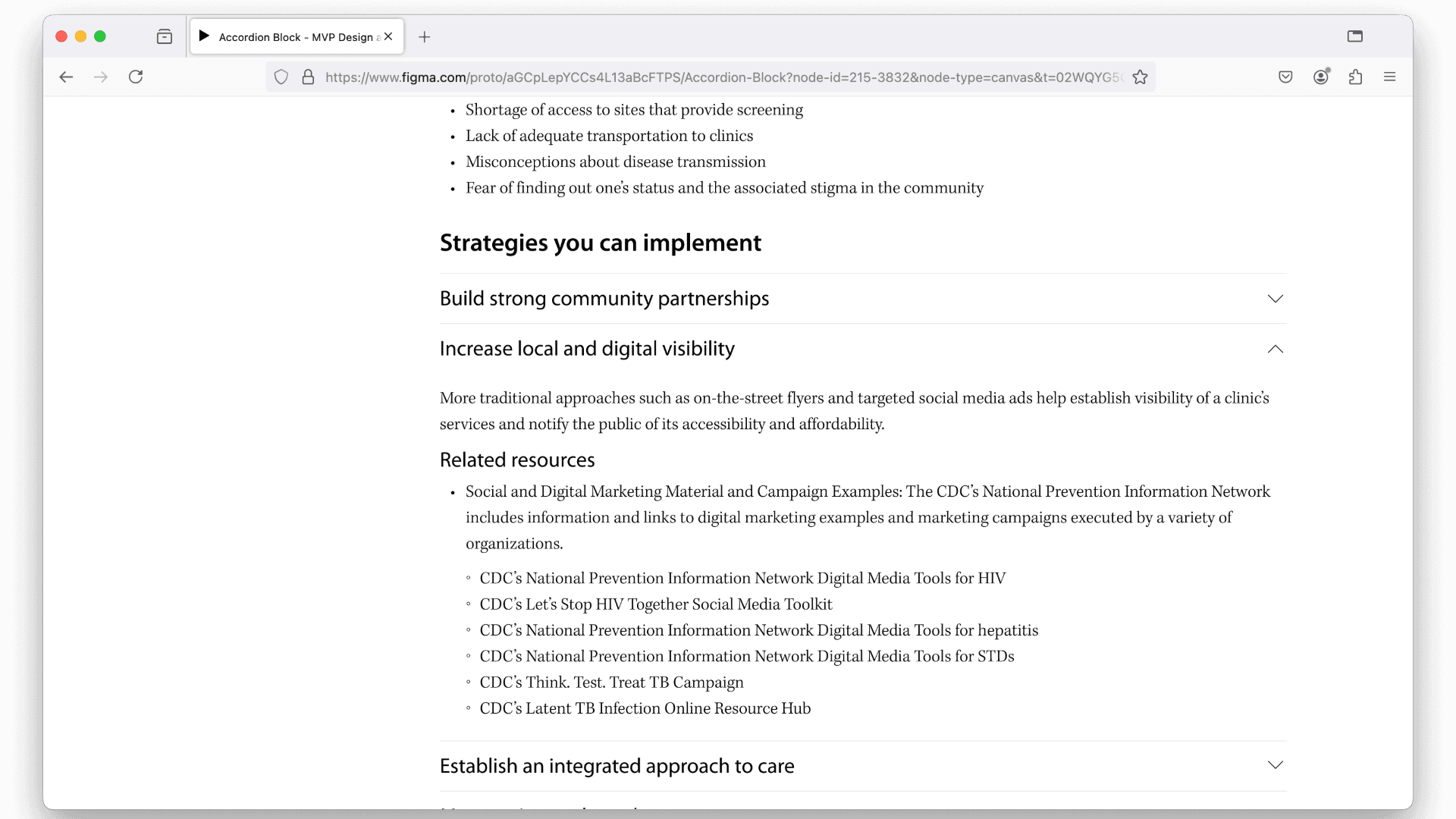
I developed multiple high-fidelity design options, presenting them to stakeholders for feedback and refinement. This first option was selected due to its minimal design which does not detract from the content or steal attention from the content.
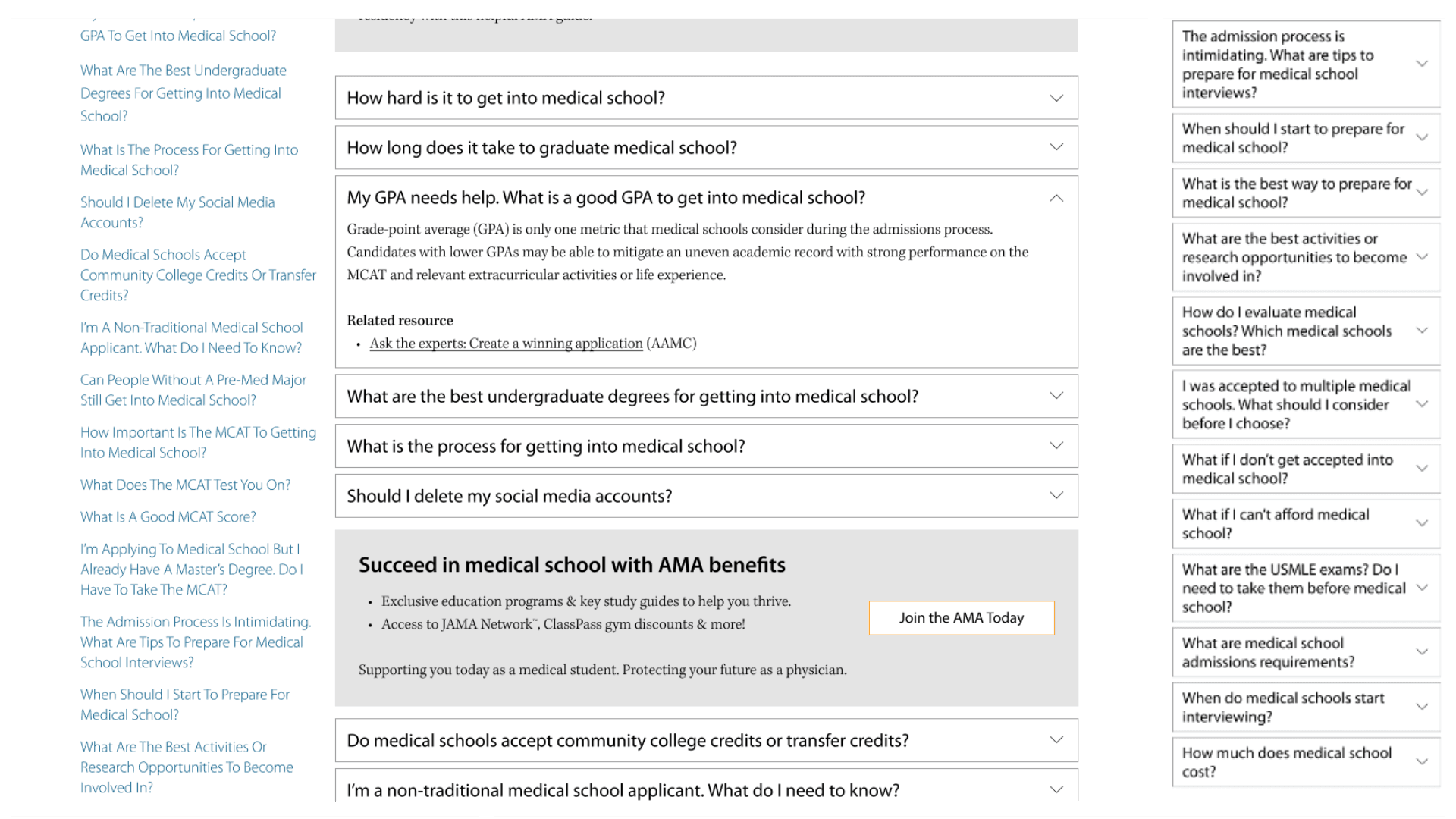
Second Option
The second option creates a better delineation between the different sections of the accordion making it easier to see how information is grouped together.
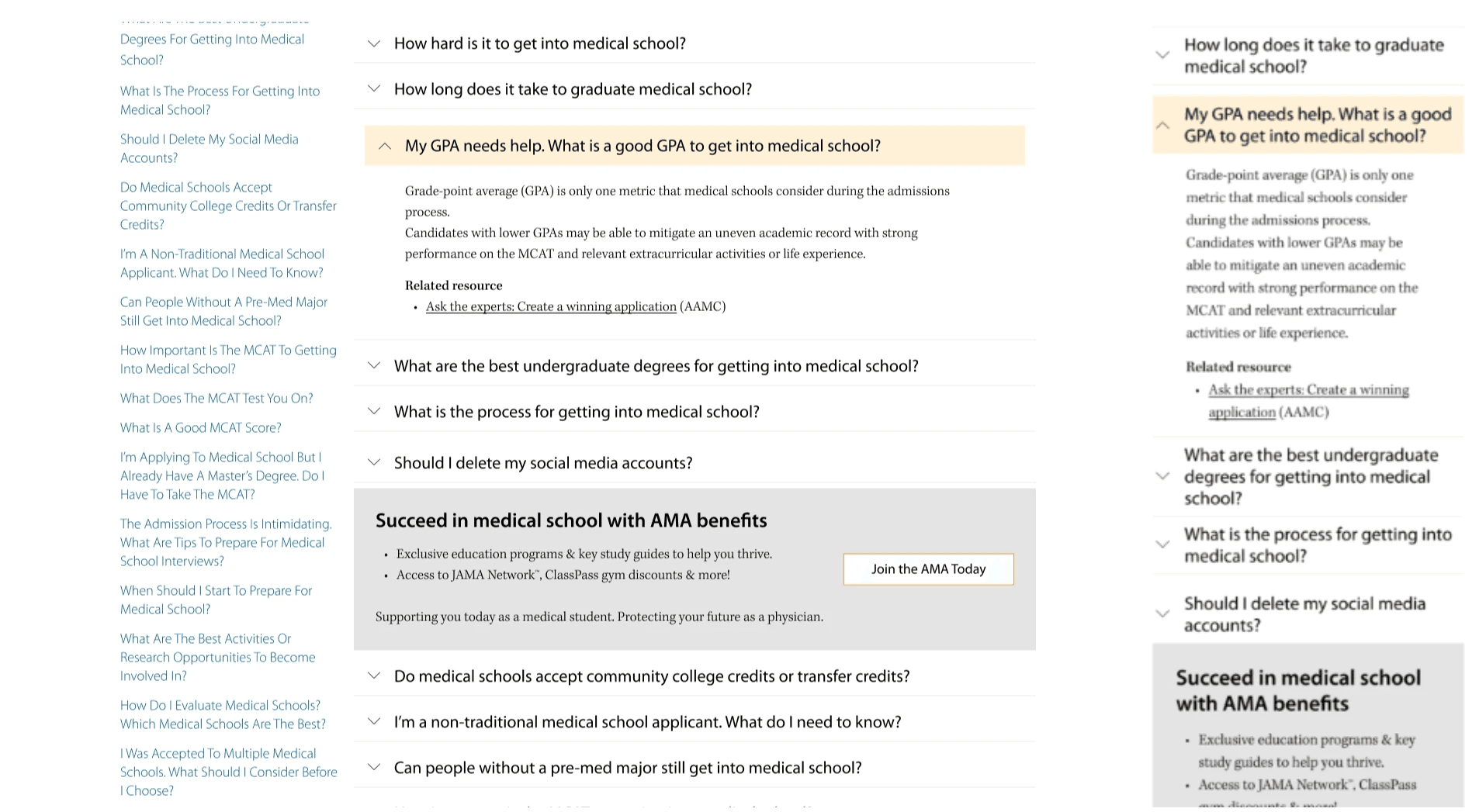
Third Option
The third option highlights the selected accordion section which serves as a good feedback to the user in how they're interacting with the accordion. However, the design has the caret on the left side which is not a mental model users are familiar with.
Components
I refined designs based on stakeholder input, focusing on usability and alignment with business goals, while removing out-of-scope features to streamline the development process. We planned to deliver an MVP first and then re-visit additional functionality later if needed.
Implementation and Launch
Due to the project's size, the product manager and I developed a comprehensive and thorough UAT plan to test all potential setups by content editors, minimizing friction with business units. During UAT we identified and addressed several bugs in accordions and bugs found in other components on the article pages. After UAT passed the developers pushed the component from testing to production and the feature went live.
Outcome
The thoroughness of the UAT received positive feedback. The business unit that requested the additional hierarchy expressed excitement about utilizing the new accordion feature.
The feature is live on 3 pages.
Metrics are taken from 11/20/24 - 11/19/24
User Engagement
40%
Conversion Rate
0%
Bounce Rate
40%
Error Rate
17%
Retention Rate
75%