Company
United States Adopted Names Council
Role
Lead UX/UI Designer
Duration
5 weeks
USAN Portal
USAN, an AMA subsidiary, asked me to design a portal for their customers to file applications for prescription drug names and for their team to review the applications. Their current system consisted of an applicant emailing with USAN's team and MS Word Forms.
Scope & Constraints
The scope included building a web application that integrated with Service Now for the users to fill out the application forms and for the admins from USAN to review those forms and assign drug names.
We faced constraints in the form of an ambitious timeline, where they wanted something delivered fairly quickly but there's a lot of nuance to the flows. Another constraint I was given was to work within Material Design.
Goal
To design a web application that allows pharmaceutical companiees to submit requests to name their new substances through the United States Adopted Names Council.
Audience
Prescription drug company administrators
Branding and marketing agency personnel
USAN administrators
Team
A. Patel, Product Manager
B. Wheeler, Key Stakeholder
S. Pritchard, Key Stakeholder
P. Bandaru, Lead Developer
J. Contreas, Developer
A. Tamalonis, Project Manager
Process
For this process, I started out by listening to the needs of the team and going over the documentation they provided.
Mid-Fi Wireflows
The developers had already mapped out the admin and the user flows, so I decided to start by creating Wireflows that mapped out the layout of the screens and the general navigation flow users could follow based on the assets provided by the developers and product team.
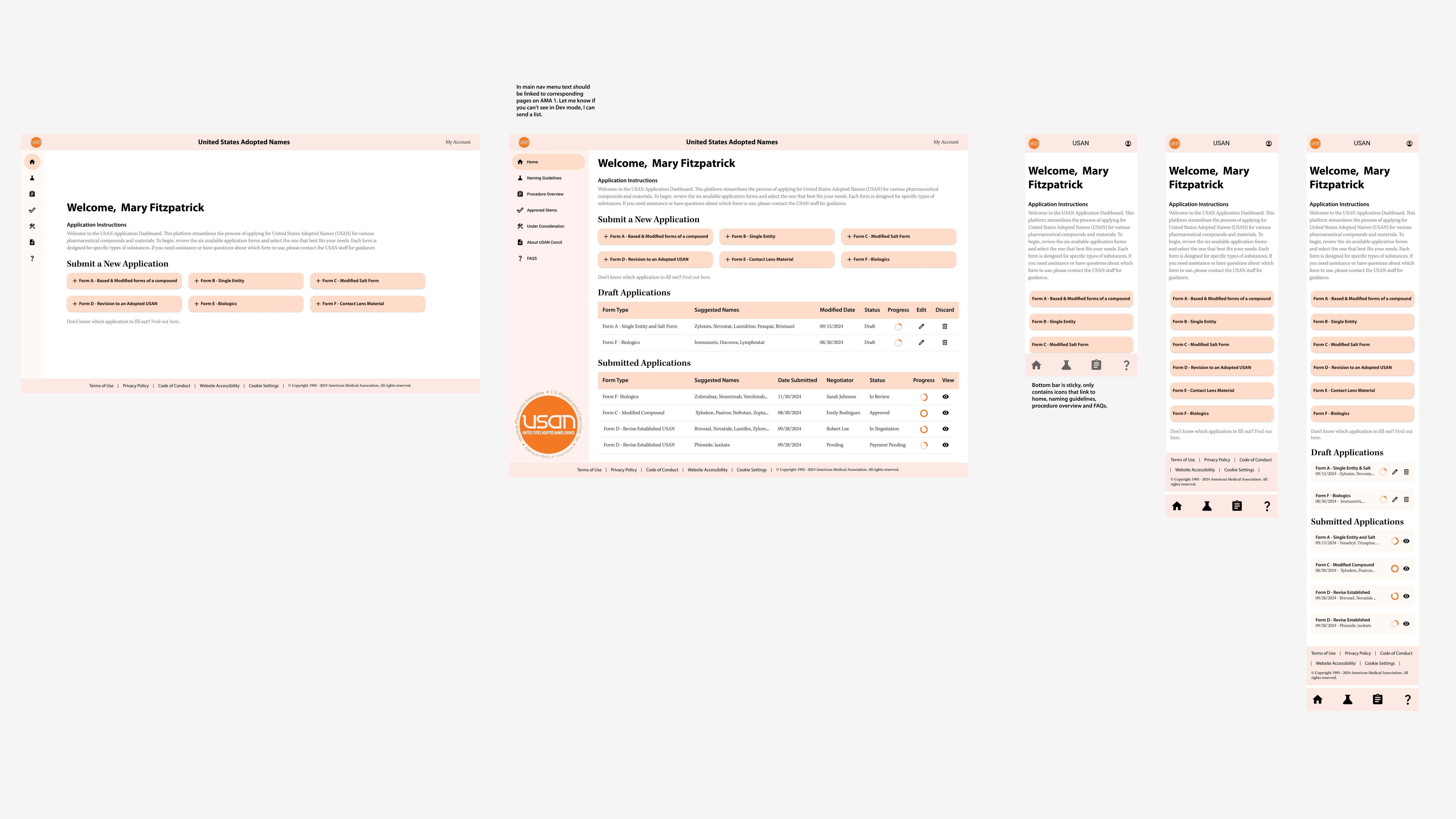
Hi-Fi User Dashboard
First I started with the user dashboard. I pulled components from materials design and refitted them to work in this application. I also used the material theme plug-in in Figma to build a color palette around the USAN logo color.
Hi-Fi Application
Next I moved into the application. I used the word document version of the application to pull the form fields. I wanted to display one application from start to finish since there were so many variables with this application.
Not your ordinary design variables: Standard Chemical Notation Input
For instance, there are many rules around standard chemical notation, so (with the help of my AI buddy Perplexity) I wrote the rules around how a chemical formula should be written. I also used this example to show what an error could look like on the form field.
Ability to upload many specific documents
The application requires many supplemental documents. While I could have created an opportunity for a bulk upload, I decided the application should ask for each document one-by-one. Since each document is important and has different requirements I thought it would be easier for the user to upload them one at a time so there an additional checkpoint to cut down on possible user error.
User Role - Administrator
I set up the administrator dashboard to work like an email inbox, since it was essentially an inbox but for applications. From the applications The Administrator could performs tasks such as assign file numbers, negotiators and add notes.
User Role - Organization Administrator
Organization administrators were to be invited by USAN's administrators to use the platform. They could then setup other users in our organizations. All roles profiles were attached to the AMA's single-sign on account dashboard. So the requirements for signing up as a user were different then the average requirements for signing up to use a platform, where we needed to match the user and then add extra details as we matched them.
Data Visualization
For the general administrator, I created a dashboard so they could look at stats that inform how they are performing. The user loved it, but the idea was shelved since it added to much scope.
Submitted Application
One of the requirements was that once it was submitted it could not be edited except by the negotiator. All the roles had different ways they could interact with a submitted application. Here you see how an organization administrator could interact with a submitted application.
Outcome
This project has yet to be launched but when it is launched we will track success through task completion time. We'll make fixes by looking at heat maps in Quantum Metrics of screens with high exit rates and screens where most time is spent. We'll also look at the user journeys in Quantum Metrics through the site to see in what flow users are navigating through the steps to rearrange the steps in a flow that makes sense to users.